In the fast-paced world of UX/UI design, staying ahead of the curve is crucial. As a designer, you’re constantly looking for new ways to streamline workflows, enhance collaboration, and create exceptional user experiences. Enter the era of AI-powered Figma plugins, revolutionizing design processes, and empowering designers to work more efficiently than ever before. It’s hard to believe how good they’ve gotten.
These game-changing Figma plugins utilize artificial intelligence (AI) to automate repetitive tasks, generate design variations, and provide valuable insights. By harnessing machine learning algorithms and advanced data analysis, these plugins not only boost productivity but also foster creativity and deliver exceptional results.
From automated prototyping to intelligent color palettes and advanced design analysis, these plugins will revolutionize your design workflow and elevate your UX/UI skills. Join us as we explore how these AI-driven tools can become your secret weapons for achieving efficient and impactful design.
Prepare to supercharge your UX/UI design process with these AI-infused Figma plugins and unlock new levels of productivity and success. Let’s delve into the world of AI-powered design and discover the tools that will transform your workflow.
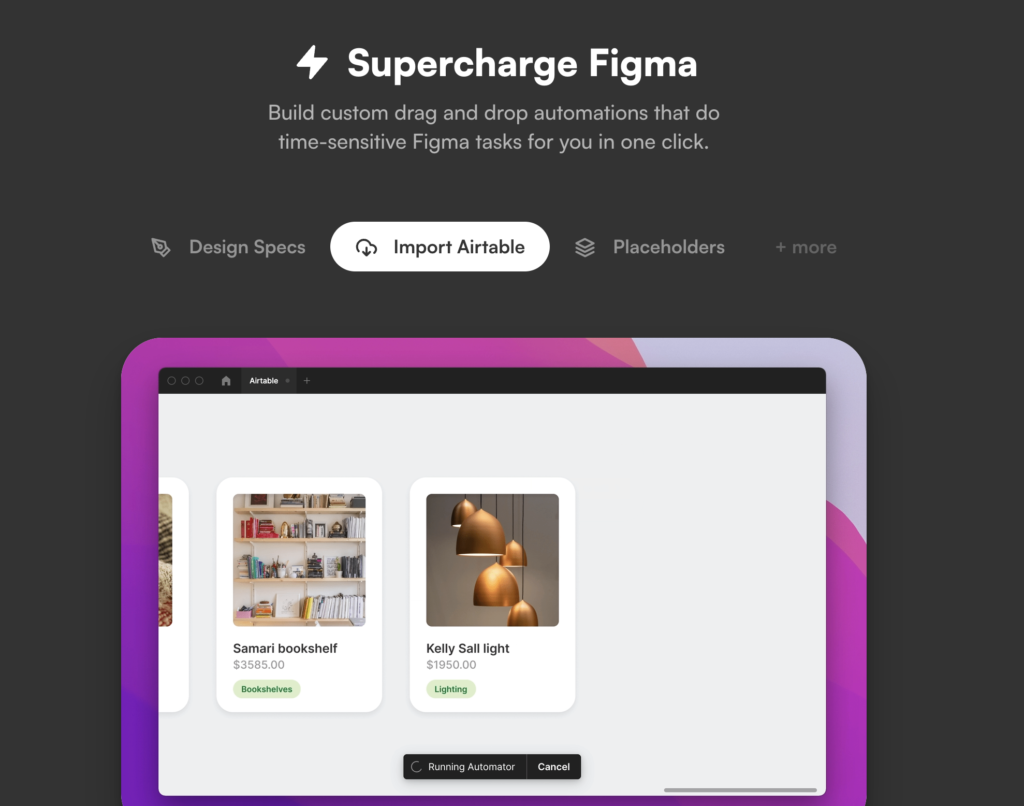
Automator Figma Plugin

Ever find yourself doing the same thing over and over again in Figma? You’re not alone!
Automator lets you do things like create design specs, import data from Airtable, automatically create placeholders, find layers, make API requests, and more
Plus, there’s a large community of designers creating even more ways to use it.
Check out Automator
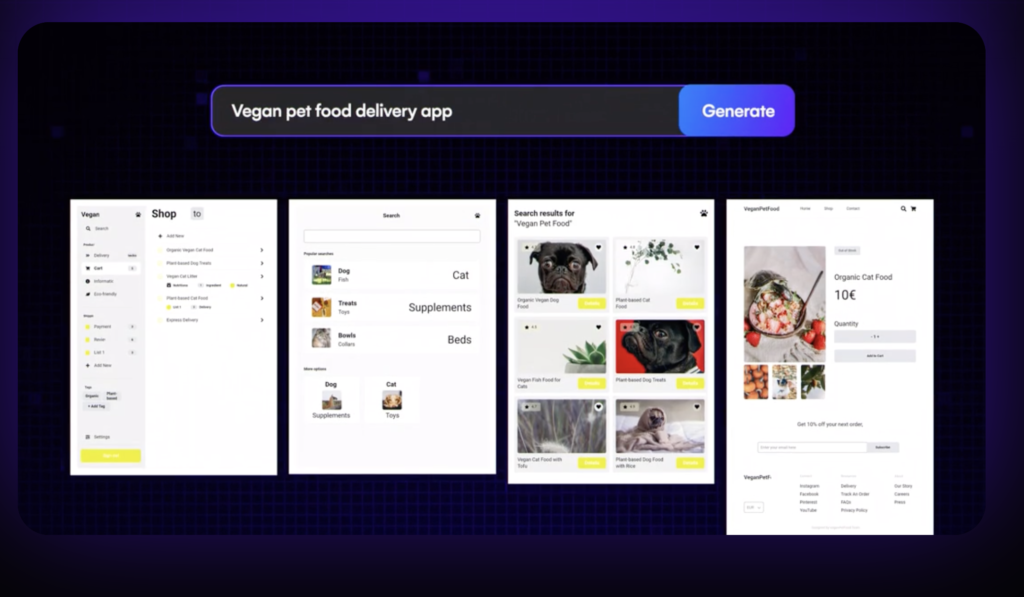
Uizard

The world’s easiest-to-use design and ideation tool – powered by AI. Just write some text and let Uizard generate multi-screen mockups for apps and websites with Autodesigner, the latest AI design innovation from Uizard.
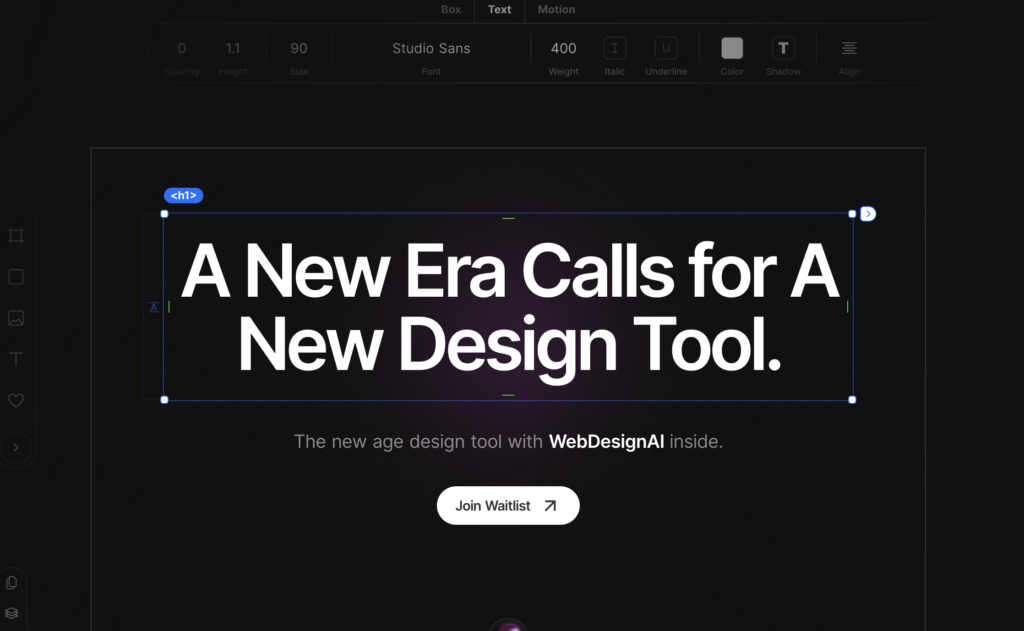
Studio AI

There’s still a waitlist, but this looks to be something like Webflow + AI.
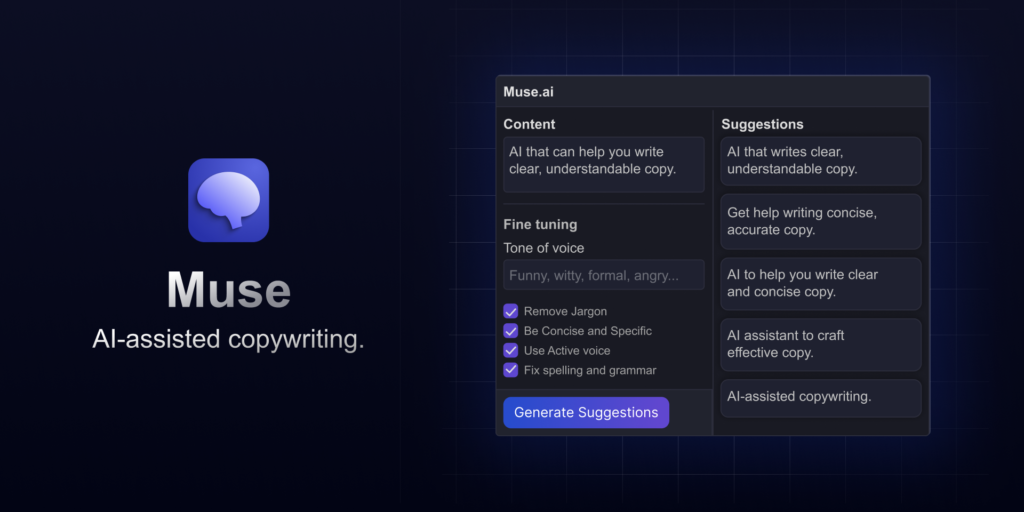
Muse.ai Figma Plugin

Muse.ai is a tool for copywriting that utilizes AI assistance. It has the ability to analyze text content and propose alternative options that are characterized by clarity, conciseness, and usefulness. Muse has undergone meticulous training using numerous examples of exceptional copywriting extracted from top-tier products worldwide.
Khroma
Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save.

AI Image Upscaler
Ever import an image but it ends up being low-quality? No longer a problem. This figma plugin can upscale your images up to 8x their original quality.

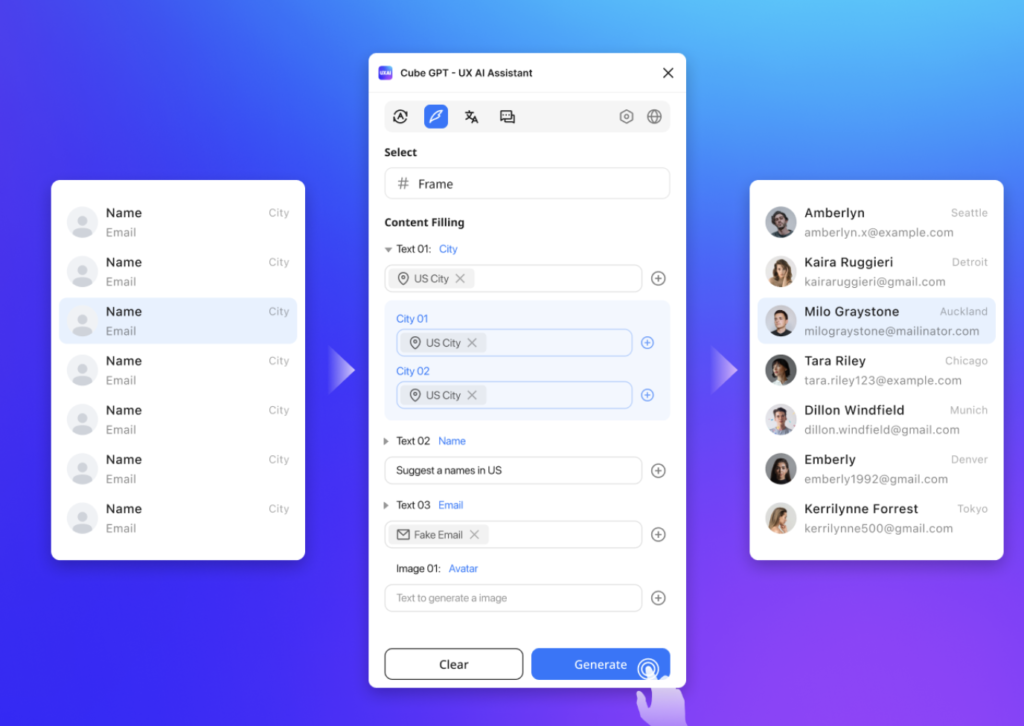
Cube GPT
Struggle with coming up with filler content? Use Cube GPT‘s quick prompts to improve/continue/translate/shorten/extend your text in figma.

Comment below: What’s your favorite AI design plugin?